Na začiatok by bolo dobré povedať si niečo o obrázkoch.
Druhy formátov obrázkov
Obrázky uverejnené na webovej stráke môžu byť rôznych formátov a vlastností. Na to, aby sme ich vedeli správne použiť, potrebujeme tieto vlastnosti pochopiť. Najčastejšie sa budeme stretávať s obrázkami JPG, GIF a PNG.
Formát JPG
Formát .jpg je vhodný pre ukladanie fotografií a obrázkov s veľkou farebnou hĺbkou. JPG neumožňuje ukladať priehľadné alebo animované obrázky, preto je najvhodnejší pre fotografiu. Pri vytváraní obrázku v .jpg formáte je možné nastaviť mieru kompresie, čím sa zároveň zmení kvalita zobrazovaného obrázka ale i veľkosť. Je vhodné nájsť najlepší kompromis. Kvalita pre dostatočnú informatívnu hodnotu a veľkosť pre rýchle zobrazovanie na webovej stránke.
Obrázky vo formáte JPG je možné upravovať v grafických editoroch ako Gimp, Irfanview, Xnview a pod.
Obrázky vo formáte .jpg sa skladajú z pixelov. Čím je počet pixelov väčší, tým obraz pôsobí detailnejšie a ostrejšie.
obr.1 - originál (2000x1339 px)
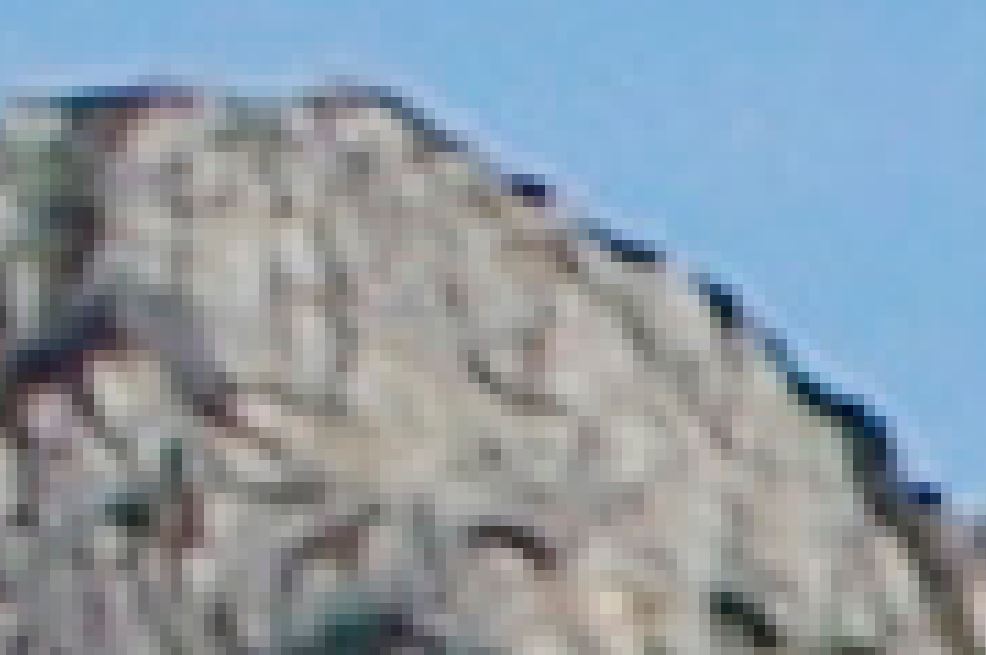
obr.2 - výrez vrcholu ( 743 x 478 px)
obr.3 - zväčšený výrez vrcholu - viditeľné pixely
obr. 4 - Obrázok zväčšený na maximum, kde sú viditeľné jednotlivé pixely
Formát GIF

pozn. Treba si uvedomiť, že takáto animácia sa skladá z množstva obrázkov, ktoré vytvárajú dojem pohybu. Skúste sa zamerať na ľavú prednú nohu bežiaceho koňa smerom z prava - do ľava a všimnúť si, ako sa noha posúva medzi jednotlivými obrázkami.






pozn. Animované obrázky .gif si môžete vyskúšať vytvoriť aj vy napríklad na webovej lokalite https://gifmaker.me/, alebo v programe Gimp použítím vrstiev.
Videonávod - vytvorenie obrázka s priehľadnosťou, vhodného na animáciu v programe GIMP
Videonávod - Vytvorenie animácie ,gif z pripraveného obrázka v programe GIMP
výsledný animovaný .gif z videonávodu vyššie

Formát PNG
Tento formát sa hodí najmä na ilustrovanú grafiku, pričom si zachováva priehľadnosť. Voľne dostupným editorom pre ilustrovanú grafiku je napr. program Inkscape.
Ako príklad dobre poslúži logo našej školy. Jedná sa o formát .png a vzhľadom k tomu, že okolie trojuholníka je priehľadné, obrázok splynie s pozadím.

pozn. Ak by sme logo uložili vo formáte .jpg bez priehľadnosti, dostali by sme napríklad takýto výsledok, čo by nevyzeralo moc dobre.

Umiestnenie obrázka v HTML
V HTML sa obrázky vkladajú nepárovým tagom IMG, ktorý má jeden povinný a mnoho voliteľných parametrov. Povinný je src, čiže umiestnenie obrázku.
Základný zápis pre umiestnenie obrázka
<img src="nejaky_obrazok.jpg">
Zápis s použitím voliteľných parametrov
<img border="3" src="nejaky_obrazok.jpg" alt="moj_obrazok" style="float: right;" width="80" height="60">
pozn. alt znamená popis obrázku, border je šírka ohraničenia v pixeloch v základe nastavená na čiernu farbu, style="float: right;" určuje umiestnenie obrázka do prava, width je šírka a height je výška v pixeloch.
úloha: V html editore PSpad si vyskúšajte umiesňovanie obrázka vľavo, v strede, v pravo. Vyskúšajte rôzne druhy ohraničenia - border, popisu obrázka a vyskúšajte si, čo spôsobí vlastné nastavenie parametrov width a height. Obrázok bežiaceho koňa si môžete stiahnuť tu - beziaci_kon.gif.
Videonávod - umiestnenie obrázkov a ich formátovanie
Farby a pozadie v HTML
Farba sa dá v HTML zapísať týmito spôsobmi:
| Spôsob zápisu | Príklad: červená farba | |
|---|---|---|
| Menom v angličtine | color: red; |
Existuje mnoho pomenovaných farieb: blue, green, white.. |
| Percentualnym RGB zápisom | color: rgb(100%,0%,0%); |
rgb znamená Red Green Blue. |
| Desatinným RGB zápisom | color: rgb(255,0,0); |
|
| Desatinným RGBA zápisom | color: rgba(255,0,0,0.3); |
|
| Šestnástkovým RGB zápisom | color: #ff0000; |
Tento spôsob sa používa najčastejšie |
Generátor kódov pre zápis HTML farieb: